Vue + Element
推荐 使用 vue ui 启动一个GUI来创建项目,可视化的选择插件或配置相关信息
环境
Vue3 + Element Plus + Webpack
步骤
- 安装 node 和 cli
忽略 - 安装
vuexvue-routeraxioseslint
报错收集
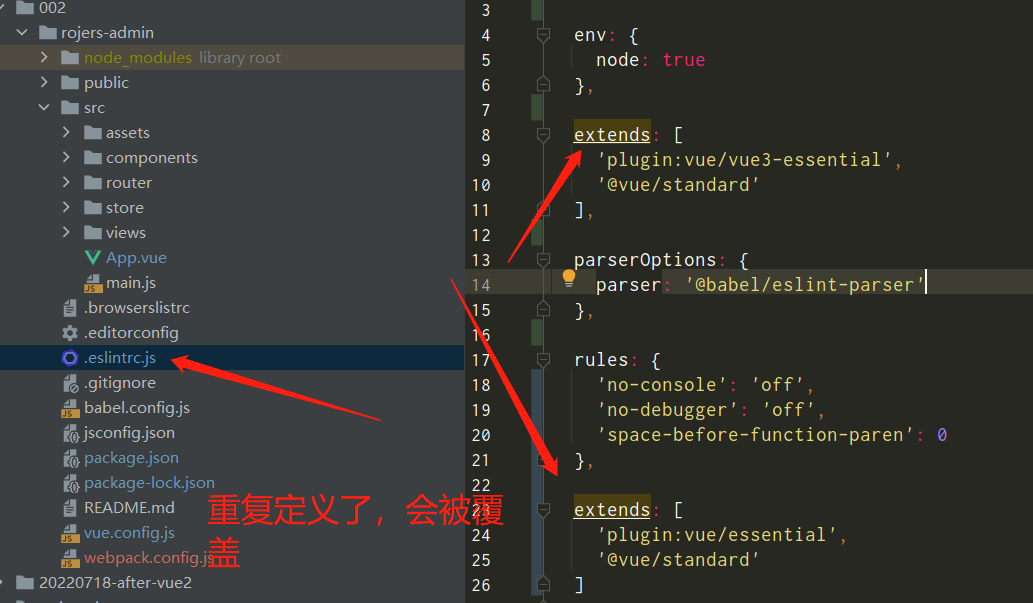
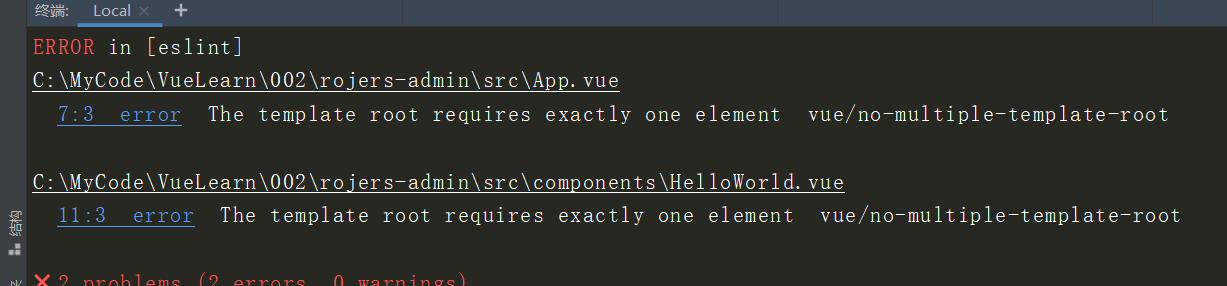
EsLint 配置错误

重复定义,导出检查的时候出错了

删除重复定义可修复
Element 引入错误
在element的官方文档-按需引入中,其给的导入代码会报错plugins is not allowed
解决方法:
Vue Cli 的官方文档-webpack相关中已给出解决方法
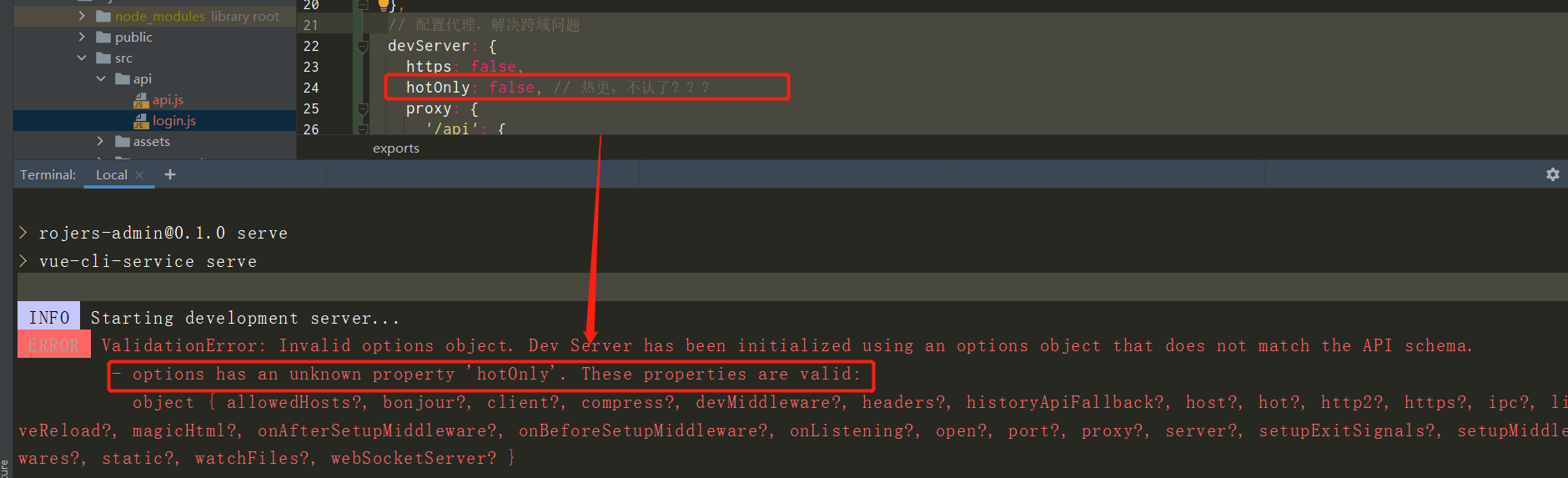
配置代理,解决跨域问题报错
在 vue.config.js 中添加如下代码
// 配置代理,解决跨域问题
devServer: {
https: false,
hotOnly: false, // 热更,不认了???
proxy: {
'/api': {
target: 'http://localhost:9099/login',
pathRewrite: {
'^/api': ''
}
}
}
}报错如下

删除 hotOnly: false 这一句就解决了
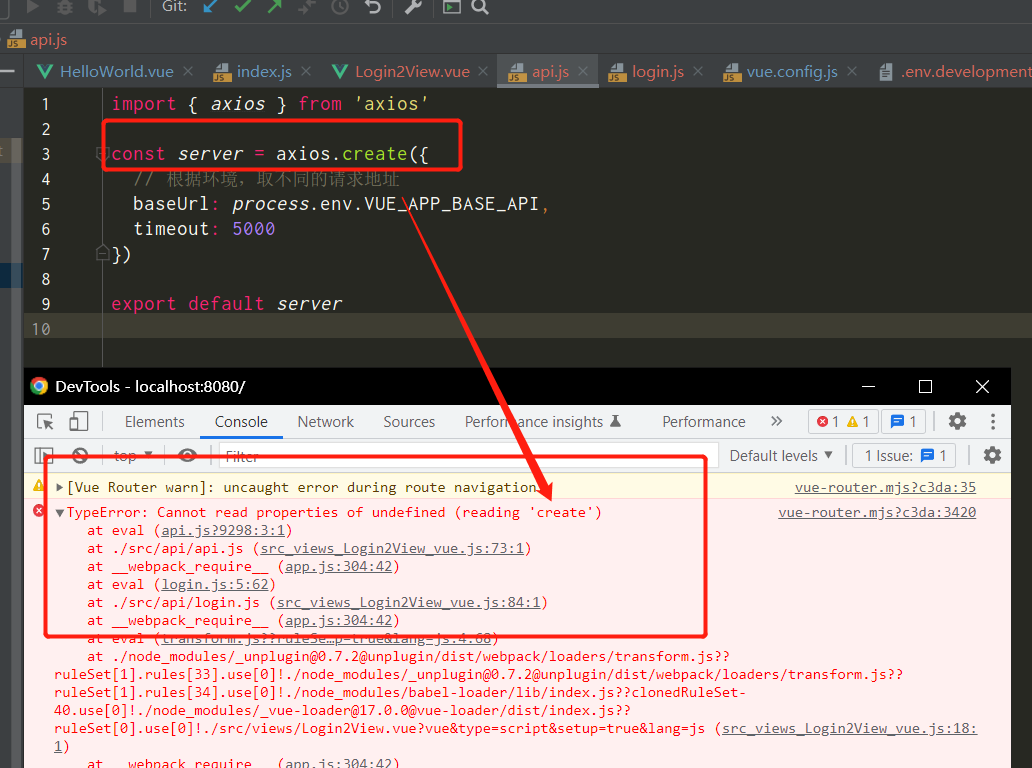
axios 创建服务的时候报错