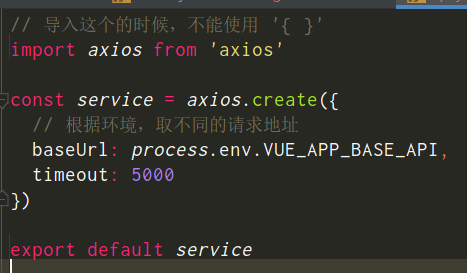
基本引入

axios 使用 post 发送数据时,默认是直接把 json 放到请求体中提交到后端的。即: Content-Type: application/json;charset=utf-8
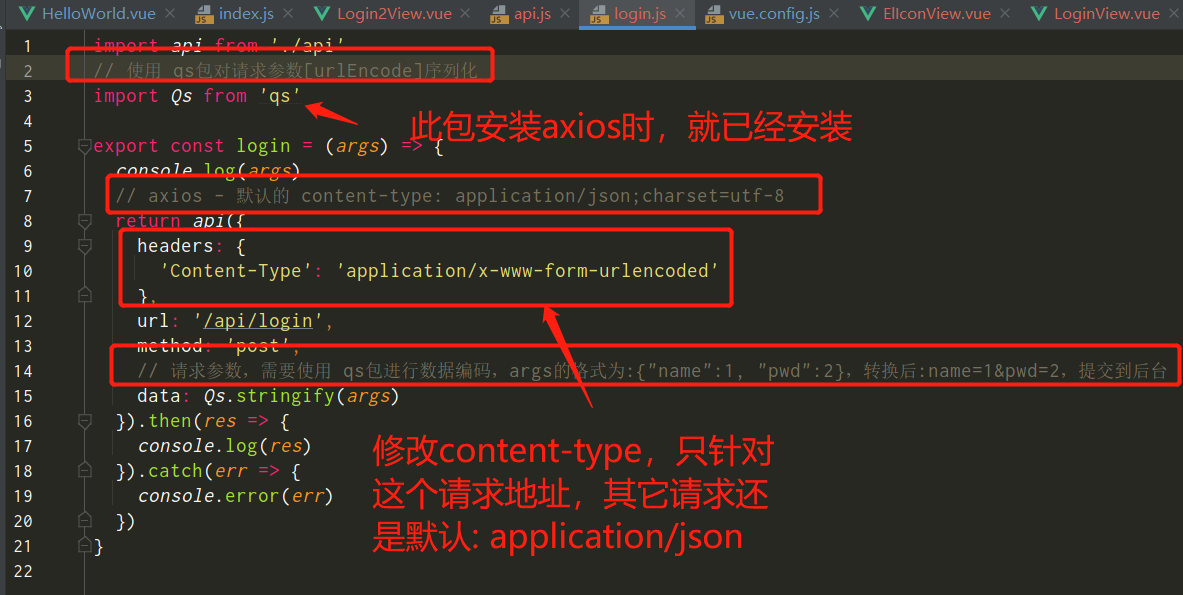
但后端要求Content-Type: application/x-www-form-urlencoded
扩展知识
post请求常见的数据格式(content-type)
Content-Type: application/json:请求体中的数据会以json字符串的形式发送到后端
Content-Type: application/x-www-form-urlencoded:请求体中的数据会以普通表单形式(键值对)发送到后端
Content-Type: multipart/form-data: 将请求体的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。

参考资料
axios请求头设置常见Content-Type和对应参数的处理
axios配置请求头content-type
axios怎么配置请求头content-type