canvas 标签中会显示一个设置的背景色的画布,要对其内容进行操作需要使用CanvasAPI【HTML5 内置的Context对象】和JavaScript来实现
主要方法
save() 保存当前环境的状态
restore() 返回之前保存过的路径状态与属性
createEvent()
getContext() 返回canvas的Context对象,是其它操作API的前置条件
toDataURL() 返回canvas图像的
颜色、样式、阴影 - 属性与方法
设置或返回属性
fillStyle 填充的颜色、渐变或模式
strokeStyle 笔触的颜色、渐变或模式
shadowColor 阴影的颜色
shadowBlur 阴影的模糊级别
shadowOffsetX / shadowOffsetY 阴影矩形的水平/垂直距离
方法
createLinearGradient() 创建线性渐变【在画布内容上】
createRadialGradient() 创建放射状/环形的渐变【在画布内容上】
createPattern() 在指定的方向上重复指定的元素
addColorStop() 渐变对象中的颜色和停止位置
线条样式 - 属性与方法
lineCap 线条的结束端点样式
lineJoin 两条线相交时,创建的拐角类型
lineWidth 线条的宽度,有默认值
miterLimit 最大斜接长度
矩形方法
rect() 创建矩形
fillRect() 绘制“被填充的”矩形
strokeRect() 绘制无填充矩形
clearRect() 在给定的矩形内清除指定的像素
线条【路径】方法
fill() 填充当前绘图路径
stroke() 绘制已定义的路径
beginPath() 起始或重置当前路径
moveTo(x,y) 把路径移动的画布中指定点,不创建线条
lineTo(x,y) 添加一个新点,创建从该点到最后指定点的线条
closePath() 创建从当前点到起始点的路径
clip() 从原始画布剪切任意形状和尺寸的区域
quadraticCurveTo() 创建二次方贝塞尔曲线
bezierCurveTo() 创建三次方贝塞尔曲线
arc() 创建弧/曲线【用于圆形或部分圆】
arcTo() 创建两切线之间的弧/曲线
isPointInPath() 判断点是否位于当前路径中
转换方法
scale() 缩放当前绘图的大小
rotate() 旋转当前绘图
translate() 重新映射画布上的(0,0)位置
transform() 替换绘图的当前转换矩阵
setTransform() 将当前转换重置为单位矩阵,然后执行 transform()
文本-属性 和 方法
属性
font 文本内容的当前字体属性
textAlign 文本内容的当前对齐方式
textBaseline 绘制文本时使用的文本基线
方法
fillText() 绘制填充文本
strokeText() 绘制无填充文本
measureText() 返回包含指定文本宽度的对象
图像绘制 - 方法
drawImage() 在画布上绘制图像、画布、视频
像素操作 - 属性与方法
属性
width ImageData 对象的宽度
height ImageData 对象的高度
data 包含指定ImageData对象的图像数据
方法
createImageData() 创建ImageData对象
getImageData() 返回画布上指定矩形复制像素数据的ImageData对象
putImageData() 从指定的ImageData对象的图像数据放回画布上
图像合成属性
globalAlpha 绘图的当前alpha或透明值
globalCompositeOperation 新图像如何绘制到已有的图像上
实例
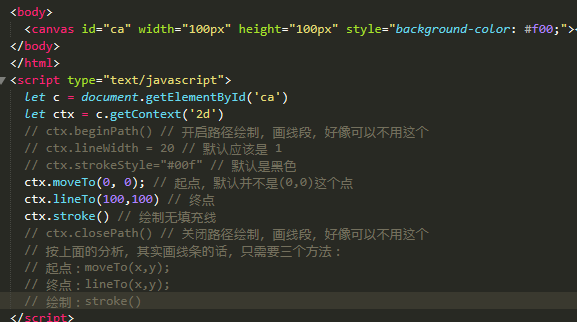
1、画一条线段

2、画一个圆形

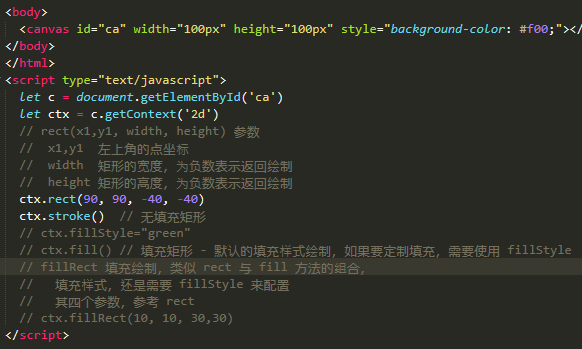
3、画一个矩形

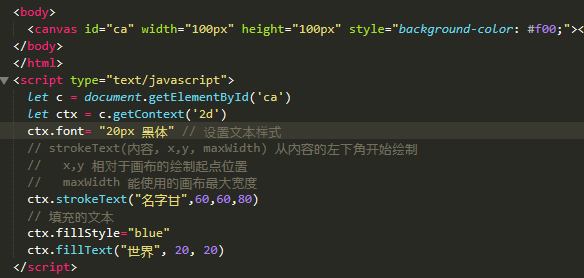
4、写一段文字画布中

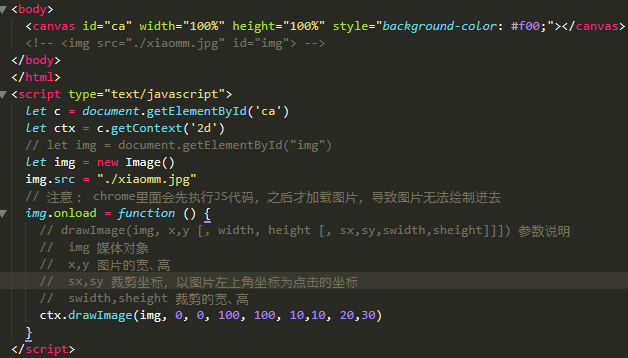
5、将一幅图片添加到画布中

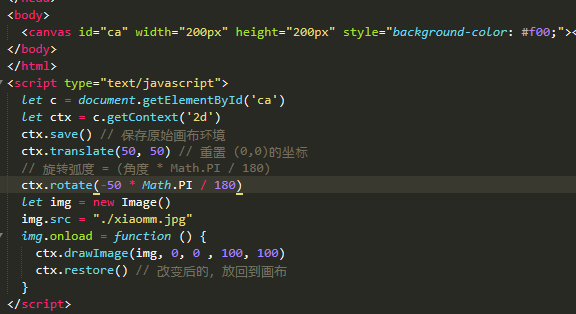
6、反转图片

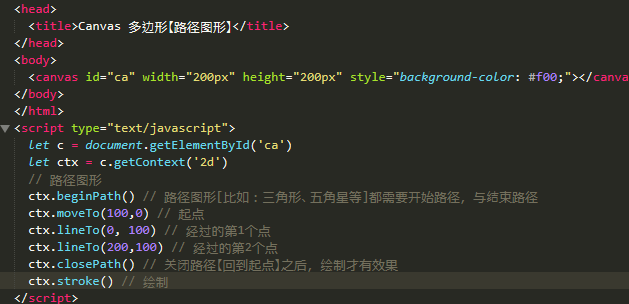
7、路径图形