
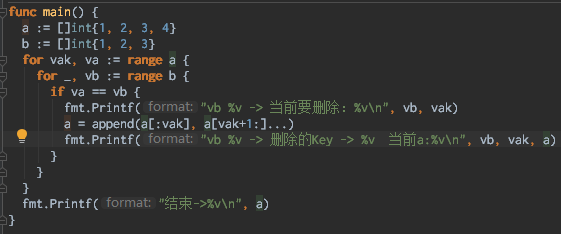
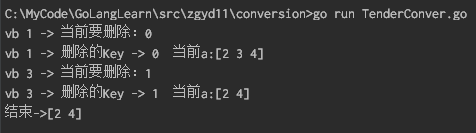
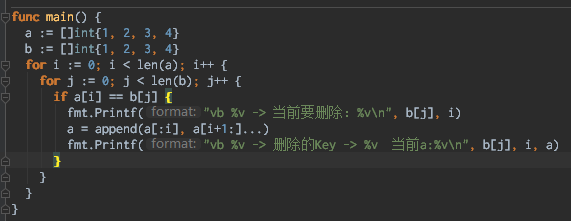
代码如上,使用的是 for...range 来循环遍历,然后使用 append 来做删除,但结果却如下:

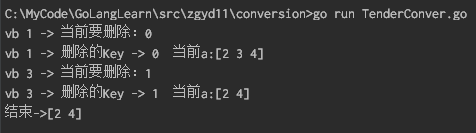
导致以上的结果,应该是循环的问题:range 并不会实时的计算切片的长度,当删除其中一个元素之后,其长度【或者说元素的下标】并没有变,导致在append做删除时索引异常;
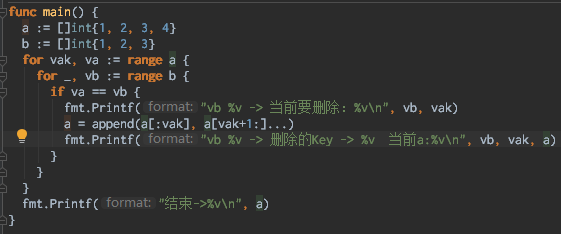
上面如果a与b的两个切片是所有元素都相同时,则会有切片越界的问题

解决

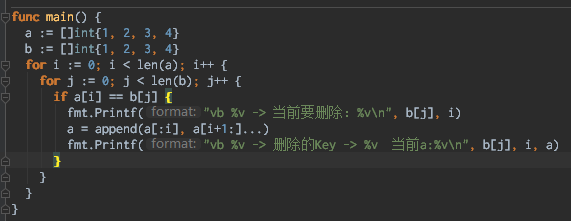
此处理的for 循环,相当于是每次都计算切片的长度
个人点滴记录

代码如上,使用的是 for...range 来循环遍历,然后使用 append 来做删除,但结果却如下:

导致以上的结果,应该是循环的问题:range 并不会实时的计算切片的长度,当删除其中一个元素之后,其长度【或者说元素的下标】并没有变,导致在append做删除时索引异常;
上面如果a与b的两个切片是所有元素都相同时,则会有切片越界的问题

解决

此处理的for 循环,相当于是每次都计算切片的长度