
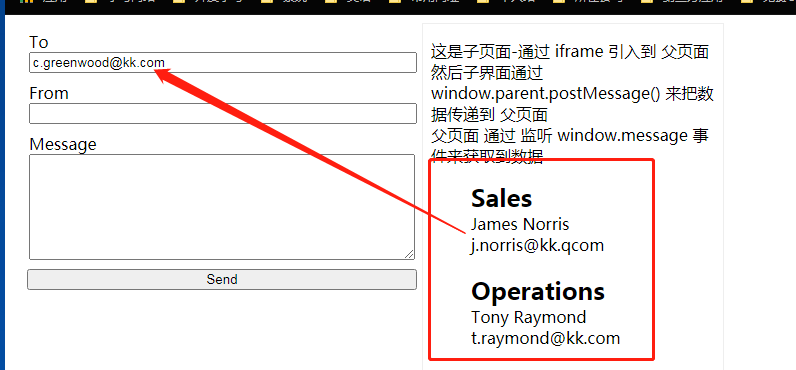
需求如图:
右边使用的是 iframe 加载为另一个站点的联系人列表,需要点击【右边】的某个li时,把邮箱直接填写到 [to] 表单,iframe加载的界面,受到【同源策略】的限制
实现:
在被iframe引入的界面插入如下代码,注意使用了 window.parent.postMessage(),然后就会在父页面触发 window.message 事件:
<script>
$(function() {
$('#contacts li').click(function(e) {
let email = ($(this).find('.email').html()),
origin = 'http://localhost:8068/index.html';
window.parent.postMessage(email, origin);
});
});
</script>
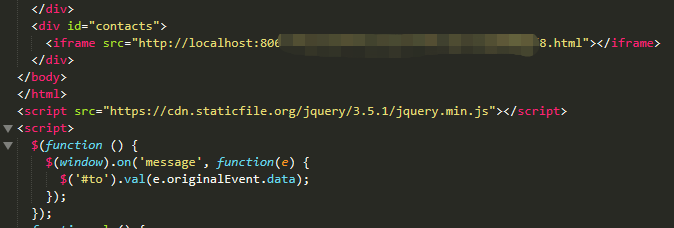
在父页面监听 window.message 事件,代码如下:

这里的iframe 方案,也可以应用于类似,跨域的问题