创建数组
var color = new Array(3); // 3个元素的数组
var nams = new Array("Greg"); // 只有一个字符串元素的数组
var games = ['csgo', 'dnf', 'cs']; // 三个元素的数组
var users = []; // 空元素的数组
Array.isArray(arg) // 判断一个变量[arg]是否为数组
错误使用1
var colors = ['red', 'green', 'blue']
colors.length = 2; // 重新定义了数组的长度,相当于是截取了
// 同样: colors.length = 4 ,在取值时 colors[3] 也会输出 undefined
console.log(colors[2]); // 上面的问题就导致,下面输出了 undefined
// 如果使用直接下标指定元素,则会相应的增加数组的长度
colors[99] = 'black' // 那么其长度 colors.length ==> 100
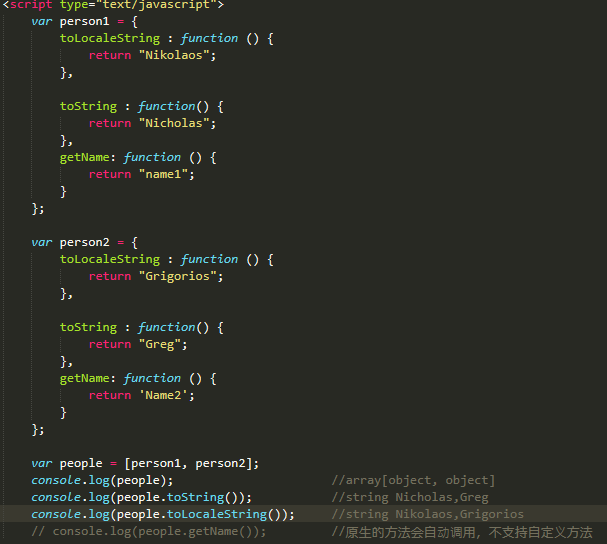
toString() // 会返回使用字符[,]拼接的字符串
valueOf() // 还是返回数组

push() // colors.push('white', 'gray');
// 在数组后面,追加元素,长度相应会增加
unshift()// colors.unshift('a', 'b')
// 在数组开头,插入元素,顺序与参数一样,长度会增加
pop() // colors.pop();
// 弹出最后添加的元素,长度相应会减少
shift() // colors.shift();
// 弹出最先添加的元素,长度相应会减少
reverse() // colors.reverse();
// 数组元素反转
var values = [1,2,3];
values.reverse();
console.log(values); // [3,2,1]
sort() // 排序,默认从小到到,如果有字符中,则会取 asiic 码排序
// 可以传递一个 sortFunc,可实现Object自定义字段排序,如下:
function cp (v1, v2) {
if (v1 < v2) {
return -1; // 返回 1 表示从大到小,-1表示从小到大
}else if (v1 > v2) {
return 1; // 返回 - 1 与上面的if同理
} else {
return 0;
}
}
var vs = [1,2,5,11,4,3];
vs.sort(cp);
console.log(cp);
join() // 数组根据指定的字符拼接成字符串
slice(start [, end]) // 切分数组,左闭右开,end默认到数组结尾
splice() // 删除、插入元素
var colors = ["red", "green", "blue"];
var removed = colors.splice(0,1); //remove the first item
console.log(colors); //green,blue
console.log(removed); //red - one item array
//insert two items at position 1
removed = colors.splice(1, 0, "yellow", "orange");
console.log(colors); //green,yellow,orange,blue
console.log(removed); //empty array
//insert two values, remove one
removed = colors.splice(1, 1, "red", "purple");
console.log(colors); //green,red,purple,orange,blue
console.log(removed); //yellow - one item arrayevery() 与 some()
var numbers = [1,2,3,4,5,4,3,2,1];
// every 表示 数组中每一项都是 true 时,则返回 true
var everyResult = numbers.every(function(item, index, array){
return (item > 2);
});
console.log(everyResult); // false
// some 表示 数组上有一项返回 true 时,整个结果返回 true
var someResult = numbers.some(function(item, index, array){
return (item > 2);
});
console.log(someResult); //truefilter()
var numbers = [1,2,3,4,5,4,3,2,1];
// filter 表示 过虑数组的元素,返回指定条件的元素
var filterResult = numbers.filter(function(item, index, array){
return (item > 2);
});
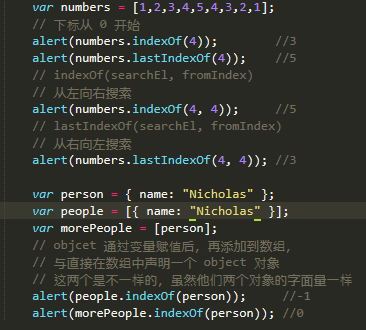
console.log(filterResult); //[3,4,5,4,3]indexOf 与 lastIndexOf

map() 遍历原来的数组,根据条件创建一个新的数组
var numbers = [1,2,3,4,5,4,3,2,1];var mapResult = numbers.map(function(item, index, array){return item * 2;});alert(mapResult); //[2,4,6,8,10,8,6,4,2]
concat() 合并数组
var colors = ["red", "green", "blue"];
var colors2 = colors.concat("yellow", ["black", "brown"]);
console.log(colors); //red,green,blue
console.log(colors2); //red,green,blue,yellow,black,brown